Purple:9qu8izqfui0= Color – Purple has a rich history since the 1500s. Beyond the occasional flower or gemstone, purple is rarely seen in nature. Historical uses of purple primarily come from human-made dyes using snail mucus.
Sometimes known as royal purple, this color has represented luxury, wealth, and sophistication for centuries. Royalties from Egypt, Rome, and Persia popularized the reverence for purple by limiting its use to the clothing and jewelry of high-standing society members. Today, purple maintains its reputation of wealth and sophistication while being more accessible to the masses.
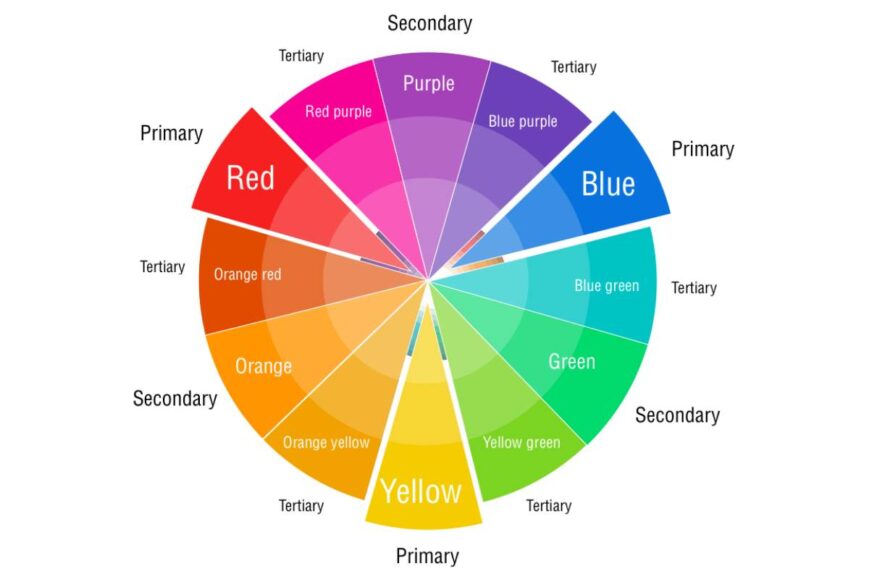
Purple is situated accurately between red and blue on the color wheel. These primary colors evoke opposing emotions, with red being fiery and blue being more serene. This contradiction blends perfectly into purple, evoking feelings of wealth, sophistication, and power.
What does purple look like on digital screens?

The following color codes and values define purple to ensure consistency across digital platforms and devices.
HEX code: #9D00FF
RGB value: 61.6% red, 0% green, and 100% blue
Accessibility considerations play a crucial role in UX and UI design color choices. Figma offers plugins in the Community to make sure your designs meet Web Content Accessibility Guidelines.
How should I effectively use purple in UI design?
Here are some ways to use purple in your designs:
Create luxurious branding. Purple is ideal for projects that aim to convey luxury and quality, making it an excellent choice for high-end products or service interfaces.
Make important information pop. A well-chosen purple palette can effectively differentiate categories or highlight specific statistics for certain data sets.
Draw attention and encourage action. A splash of bold purple against a neutral background draws attention to important buttons or sections of a website.
Remember that color and its meaning can change from culture to culture over time. Research color considerations for your specific regions if you are designing for a global audience.
What are similar colors to purple?
For variations within the same reddish-blue spectrum as purple, consider:
Violet (#7F00FF) leans more toward blue and can have a stronger association with spirituality and wisdomLavender (#D3D3FF) is a close relative to purple but offers a lighter, more calming effect.
Lilac (#A47DAB) leans slightly cooler and closer to violet than true purple.
Periwinkle (#CCCCFF) sits closer to blue than most purples, evoking more calming, peaceful emotions.
What colors go with purple?
To complement purple, consider pairing it with:
Rosewater (#FFD6D1) offers a subtle contrast to enhance purple’s boldness
Gold (#EFBF04) emphasizes the luxurious and wealthy feel of purple.
Ivory (#FFFFE3) provides a neutral background so purple can pop.
Royal blue (#305CDE) creates a bold contrast that amplifies purple’s drama.
Other colors that pair well with purple include neutrals like white, gray, or black. They create a sophisticated backdrop while letting purple shine in any design.
What colors conflict with purple?
Since purple is bright and bold, it may clash with:
Maroon (#550000) is a strong color that clashes with an equally intense purple.
Fuchsia (#FE3894) is very similar to purple, so the combination makes the design feel cluttered.
Chartreuse (#CCFF00) is a bright color that clashes with the boldness of purple.
Neon green (#2CFF05) is visually jarring when paired with a vibrant purple.
What does purple symbolize?
Purple is a captivating color that connotes power, confidence, and wisdom. It symbolizes royalty, extravagance, and sometimes magic. In color psychology, purple evokes a complex range of emotions due to its mix of passionate reds and tranquil blues. It’s associated with creativity and imagination, sparking inspiration and joyfulness when used in certain settings.
Purple’s versatility makes it an excellent choice for various UI designs, from creative apps to financial platforms. When using purple in your designs, it’s important to consider its boldness—use it as an accent or pair it with unbiased tones to create a balanced and visually comfortable experience.